Убрать backgroung фон в input в браузере Chrome
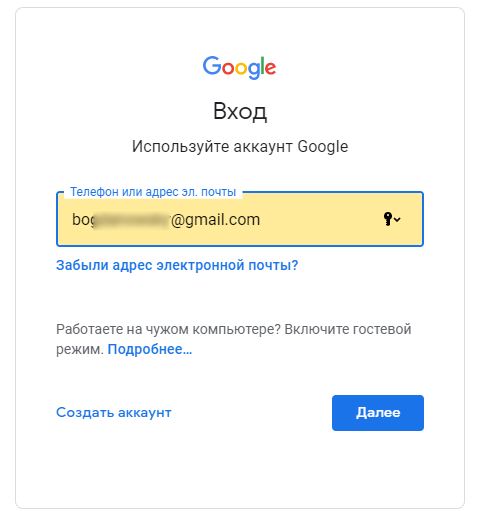
Довольно раздражающая картина, когда при автозаполнении появляется background с каким-нибудь ядовитым цветом и портит всю картину. Ну вот так, к примеру:

На картинке вы видите скриншот Яндекс браузера, он тоже работает на хромовском движке.
Для того, чтобы свести на нет это извращение браузера, нужен такой костыль (даже не костыль, а грабли);
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-transition: color 9999s ease-out, background-color 9999s ease-out;
-webkit-transition-delay: 9999s;
//по желанию
font-size: 16px !important;
} |
В результате автозаполнения браузер может увеличить шрифт, поэтому я корректирую еще и его размер.






