Делаем Webpack Mix на Laravel
При продакшене проекта хорошим правилом оптимизации является упаковка всех многочисленных css и javascript в один файл. Mix в Laravel отлично справляется с этой задачей.
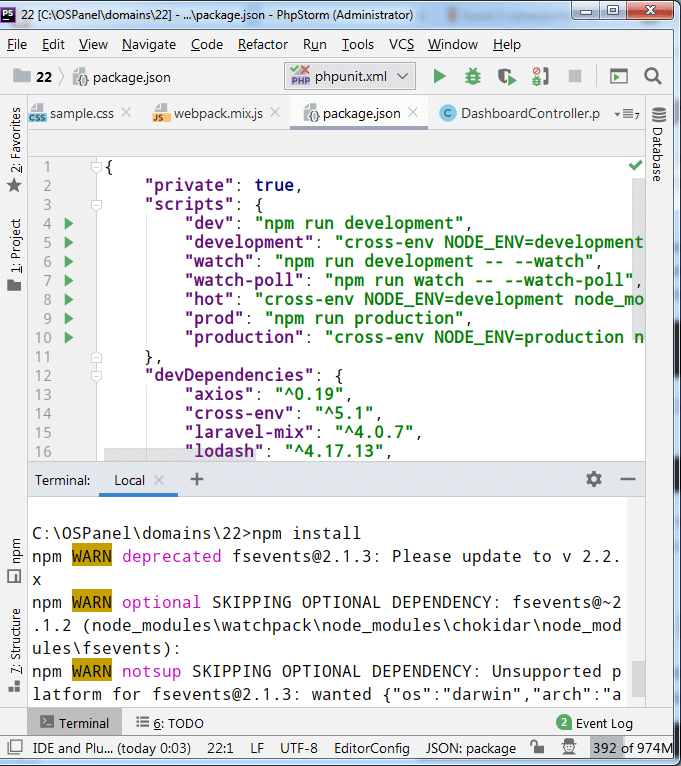
Вот как это сделал я. Работаю в PHPStorm на Openserver. Устанавливаю Mix в своем проекте ( он в папке 22) командой npm install в терминале.

После того как установка закончится, выведется сообщение об установленных пакетах. В том числе будет сообщение типа «found 2 vulnerabilities (1 low, 1 high)», т.е найденных уязвимостях в пакетах. Можно положить на это большой болт, т.к. npm так бдит о безоспасности, прогоняя эвристическим анализом код.
Затем открываем файл webpack.mix.js (он в корне всего проекта) и заготавливаем файлы стилей и javascript, которые будем упаковывать.
mix.scripts([
'public/assets/js/webfont.js',
'public/assets/three.js',
'public/assets/userscript.js'
], 'public/js/app.js');
mix.styles([
'public/css/screen.css',
'public/css/ui.css',
'public/css/sample.css'
], 'public/css/app.css'); |
Понятно, что из стилей и скриптов webpack сварганит нам app.js и app.css.
Для запуска webpack используем команду npm run production.
В этом случае файлы будут скомпилированы, удалены пробелы и комментарии.






