Ошибка CSRF token mismatch в AJAX запросе в Laravel
Начиная работать с AJAX в Laravel, я сразу столкнулся с ошибкой «CSRF token mismatch«.

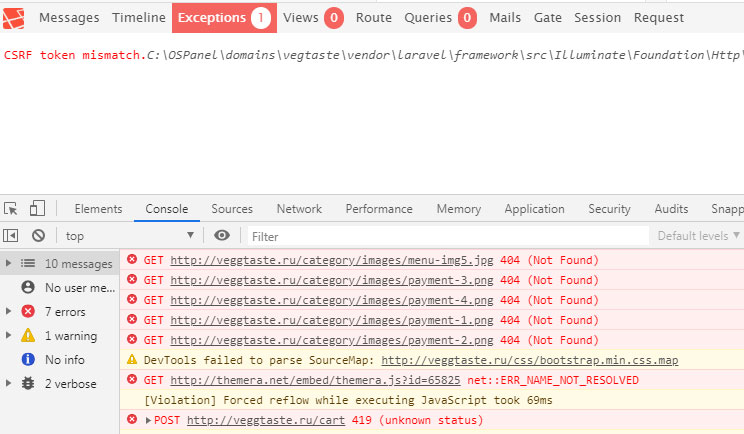
Видно, что POST запрос подвисает с ошибкой 419.
Эта ошибка означает, что отсутствует токен CSRF в тех данных, которые принимаются сайтом. Laravel работает с токеном CSRF, тем самым защищая сайт от подделки межсайтовых запросов. Подробности этого механизма можно прочитать в главе «CSRF-защита» русскоязычной документации Laravel. Там же можно найти, что этот токен нужен не только при работе с формами, но и при отправке запросов AJAX. Для этого в секцию head сайта нужно вписать такую строку:
<meta name="csrf-token" content="{{ csrf_token() }}" /> |
Для отправки токена на сервер с AJAX запросом, нужно включить такую строку
headers: {'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')} |
В моем рабочем примере это выглядит так:
var nomer = $('#'+theId).attr('data-item');
var datasend = "product_id="+nomer+"&count=1";
$.ajax({
type: "POST",
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
},
url: "/cart",
data: datasend,
success: function(response) {
}
}); |






