Раскрашиваем ячейки, колонки и ряды TStringGrid в Fire Monkey, используя RAD Studio
Желание приукрасить, или хотя бы раскрасить свой труд есть у многих людей. Таблицы с цветом намного информативнее и просто красивее. В Fire Monkey для компонента TStringGrid эта задача немного усложнилась по сравнению с в VCL. Перейду непосредственно к тому, как раскрашивать TStringGrid. Поясню на примере ниже.

Весь код приводится в обработчике события
procedure TForm1.StringGrid1DrawColumnCell(Sender: TObject;const Canvas: TCanvas; const Column: TColumn; const Bounds: TRectF; const Row: Integer; const Value: TValue; const State: TGridDrawStates);
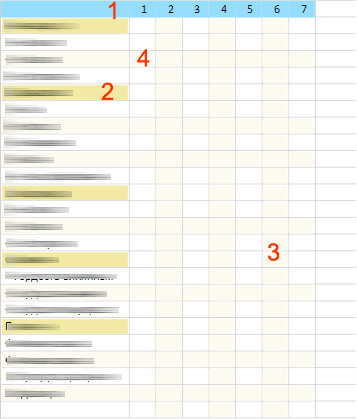
чтобы раскрасить цветом $FF94DDFD только первый горизонтальный ряд (красная цифра 1 на рисунке) нужен такой код:
if Row=0 then // ряды отсчитываются с 0 begin Canvas.Fill.Color:=$FF94DDFD; Canvas.FillRect(Bounds,0,0,AllCorners,1); TOpenColumn(Column).DefaultDrawCell(Canvas,Bounds,Row,Value,State); end; |
Метод StringGrid1.DefaultDrawColumnCell заполняет ячейку по умолчанию текстом и прочими атрибутами, код меняет только заливку ячейки. Ряд заполняется цветом полностью.
Чтобы заливка не касалась разделительных линий между ячейками, нужно указать границы заливки по одному пикселю с каждой стороны ячейки:
var bn:TrectF; begin bn:=Bounds; bn.Left:=bn.Left+1; bn.Right:=bn.Right-1; bn.Bottom:=bn.Bottom-1; bn.Top:=bn.Top+1; |
И еще одно новшество TStringGrid в Fire Monkey: к ряду можно обратится прямо — через константу Row, а вот к колонке — нет, поэтому нужно вводить дополнительный тип и обращаться к колонке через него:
type TOpenColumn = class (TColumn); |
Отдельные ячейки (красная цифра 2 на рисунке) можно залить так:
if ((Row=1)or(Row=5)or(Row=11)or(Row=15)or(Row=19)) and (TOpenColumn(Column).Index=0) then begin Canvas.Fill.Color:=$FFF2EAA2;// темно-желтый цвет Canvas.FillRect(Bn,0,0,AllCorners,1); TOpenColumn(Column).DefaultDrawCell(Canvas,Bounds,Row,Value,State); end; |
Горизонтальные ряды (красная цифра 4 на рисунке) :
if ((Row=3) or(Row=7)or(Row=9)or(Row=13)or(Row=17)or(Row=21)or(Row=23)) then begin Canvas.Fill.Color:= $FFFDFBF0; // светло-желтый цвет Canvas.FillRect(Bn,0,0,AllCorners,1); TOpenColumn(Column).DefaultDrawCell(Canvas,Bounds,Row,Value,State); end; |
Вертикальные ряды (красная цифра 3 на рисунке) :
if (TOpenColumn(Column).Index=2)or (TOpenColumn(Column).Index=4) or (TOpenColumn(Column).Index=6) then begin Canvas.Fill.Color:=$FFFDFBF0;//тот же светло-желтый цвет Canvas.FillRect(Bn,0,0,AllCorners,1); TOpenColumn(Column).DefaultDrawCell(Canvas,Bounds,Row,Value,State); end; |
ну вот и всё раскрашивание.
Если захочется выравнивать текст в ячейках, то это можно сделать так (я выравнивал первый столбец по левому краю, остальное — по центру )
if (TOpenColumn(Column).Index=0) then StringGrid1.TextSettings.HorzAlign:=TTextAlign.Leading else StringGrid1.TextSettings.HorzAlign:=TTextAlign.Center; |