Предусматриваем работу мобильных Android приложений на экранах с разными размерами
Пока что разработка мобильных приложений в RAD Studio напоминает квест, непредсказуемый и головоломный. Что-то меняется в версиях самого Андроида, где-то среда разработки из версий к версии претерпевает изменения. Эту печальную картину дополняет отсутствие четких прикладных руководств для программиста. На этот раз коснусь такого важного вопроса, как адаптирование приложений, написанных в RAD Studio, под разные размеры экранов.
Для программистов предполагается несложная реализация — для масштабирования компонентов имеется свойство Scale, которое содержит в себе еще две составляющих — X и Y. То есть масштабирование может осуществляться по двум осям, пропорционально и нет.
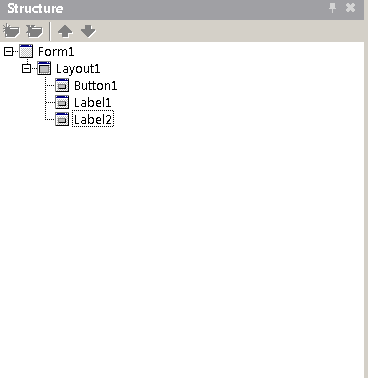
Задача совсем упрощается, если все визуальные компоненты на форме устанавливать на компонент Layout. Это компонент-слой, который берет управление некоторых свойств всех включенных в него компонентов. Он невидим, и его можно увидеть только в инспекторе объектов.

К примеру, скрыть десяток компонентов, включенных в Layout, можно скрыв сам этот компонент: Layout1.Visible:=False;
То же самое можно применить и к масштабированию всех компонентов сразу, включив их в Layout:
Layout1.Scale.X:=2; Layout1.Scale.Y:=2; |
все размеры компонентов будут увеличены в 2 раза.
Идея адаптации приложения становится понятна: спокойно делаем интерфейс, затем при старте приложения масштабируем его по размерам аппарата, используя некие коэффициенты масштабирования.
procedure TForm1.FormResize(Sender: TObject); begin ScaleMyForm; end; procedure TForm1.ScaleMyForm; begin Layout1.Scale.X:=Form1.Width/360; Layout1.Scale.Y:=Form1.Height/616; end; |
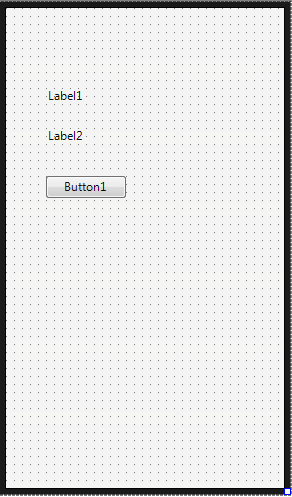
Откуда взялись 360 и 616 ? Это те размеры формы Form1.Width и Form1.Height, под которые мы делали свой интерфейс. Взялись они вот откуда. Чтобы узнать какой на самом деле размер экрана мобильного устройства, сделаем такое мелкое приложение с кнопкой:

procedure TForm1.SpeedButton1Click(Sender: TObject); begin Label1.Text:='Высота: '+IntToStr(Form1.ClientHeight); Label2.Text:='Ширина: '+IntTostr(Form1.ClientWidth); end; |
Запустим его в режиме отладки на мобильном устройстве. После запуска, нажав кнопку, мы узнаем какой размер нашего экрана в пикселях.

Затем размер Form1 нашей главной формы установим соответственно этим значениям. Расставив все компоненты, мы будем уверены, что они отобразятся на экране нашего девайса, не выходя за его границы. Таким образом, протестировав на заданном мобильном устройстве приложение, размеры экрана которого мы знаем, мы будем уверены, что оно растянется под размер другого, отличного от нашего аппарата.