Как адаптировать сайт для мобильных устройств
Именно такой вопрос мне задал заказчик в один прекрасный момент. И оказалось, что мой последний разрабатываемый сайт выглядит очень даже неказисто в айфонах и прочих галакси приблудах. Чтобы посмотреть хотя бы верхнюю часть сайта нужно было усиленно скроллить.
После того, как я стал пробовать плагины для создания версии сайта для мобильных устройств, встал вопрос как и на чем тестировать. Одно из решений — использовать Opera для мобильных устройств. Качаем отсюда Opera Windows Mobile, устанавливаем его в любой версии Windows, забиваем адрес в браузере и видим то же, что и пользователи Оперы в своих гаджетах. Очень удобно.
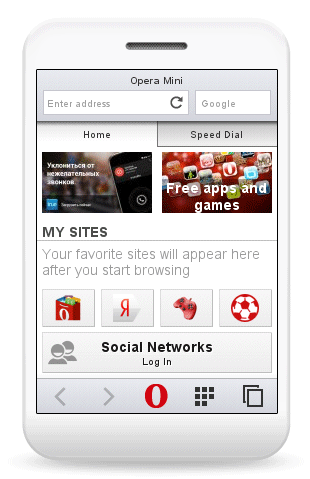
Есть аналогичный онлайн-сервис от самой Опера, он доступен здесь, но нужна последняя версия Java, иначе показывать что-либо отказывается. Если все в порядке, то показывает вот такой вот красивый виртуальный девайс.
Есть еще и разные-всякие приложения и онлайн сервисы, но мне они понравились меньше ввиду особой кривой функциональности. Время идет и все меняется, иногда даже сильно.